| Теги по категориям | Теги по алфавиту | Специальные символы | Таблица базовых цветов |
Тег <CENTER>
Тег <CENTER> предназначен для горизонтального выравнивания содержимого контейнера, относительно родительского элемента. CENTER это тег уровня блока, поэтому им можно центрировать, например, таблицы, тексты. Закрывающий тег обязателен. Cодержимое тега по умолчанию начинается с новой строки, после тега также добавляется перенос строки (если в свойствах блока не прописано другого). Может содержать CDATA, строчные и блочные элементы.
Обязательных атрибутов нет
Тег <CENTER> не поддерживается в HTML5. Вместо этого используйте CSS. Например: <div style="text-align:center;">...</div> или <h1 style="text-align:center;">...</h1>
Пример:
|
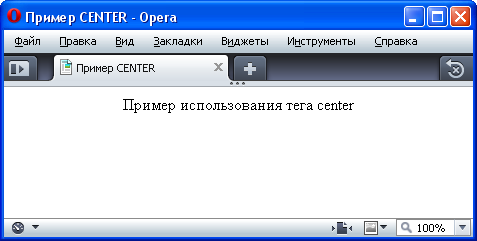
Результат: | |||
| Код примера можно изменять, результат справа меняется автоматически | ||||

Текст, выровненный по центру веб-страницы тегом CENTER
Обновлено:
© 2024 depositfiles.od.ua › заработок в интернете |