| Теги по категориям | Теги по алфавиту | Специальные символы | Таблица базовых цветов |
Тег <BUTTON>
Тег <BUTTON> создает кнопку с рисунком или с другими встроенными элементами. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров. Закрывающий тег </BUTTON> требуется.
Атрибуты- disabled
- Делает кнопку недоступной
- style
- Задает стили для кнопки. Например, размеры кнопки
- title
- Всплывающая подсказка
- type
- Тип кнопки. type="button | reset | submit", button - обычная кнопка; reset - кнопка для очистки введенных данных формы и возвращения значений в первоначальное состояние; submit - кнопка для отправки данных формы на сервер.
- value
- Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задается параметром name тега <BUTTON>, а значение — параметром value. Значение может, как совпадать с текстом на кнопке, так быть и самостоятельным. Также параметр value применяется для доступа к данным через скрипты
- innerText
- Устанавливает или получает текст между начальным и закрывающим тегом объекта

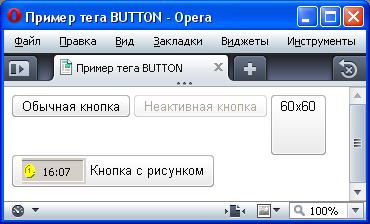
Вид кнопок в браузере Opera
|
Результат: | |||
| Код примера можно изменять, результат справа меняется автоматически | ||||
Обновлено:
© 2024 depositfiles.od.ua › заработок в интернете |